Disclaimer: This script is really niche, but has come in handy when dealing with lots of text objects that contain labels driven by multiple attribute fields. Ok, into the weeds:
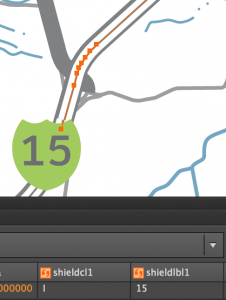
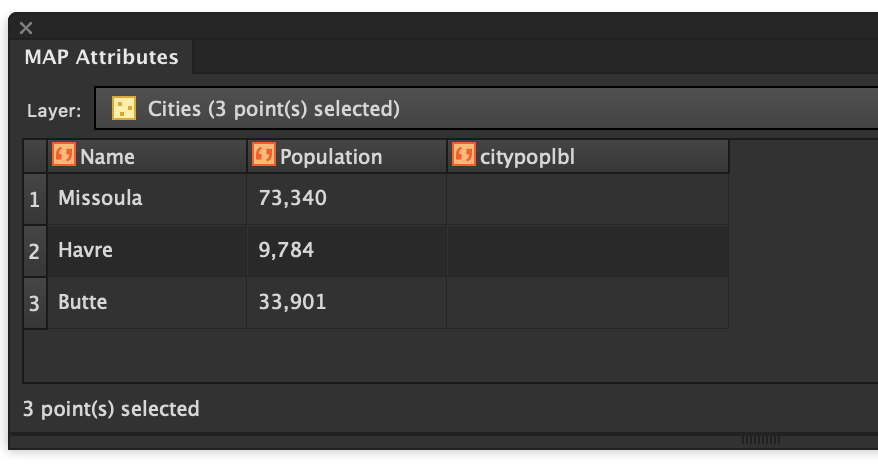
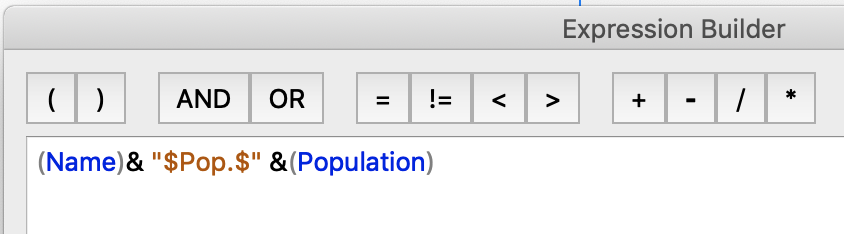
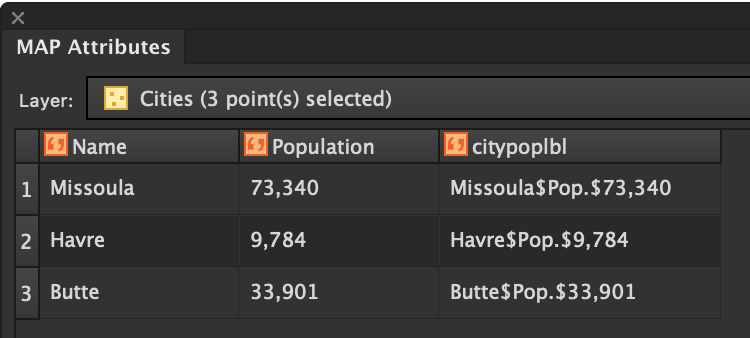
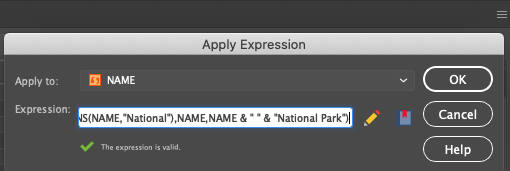
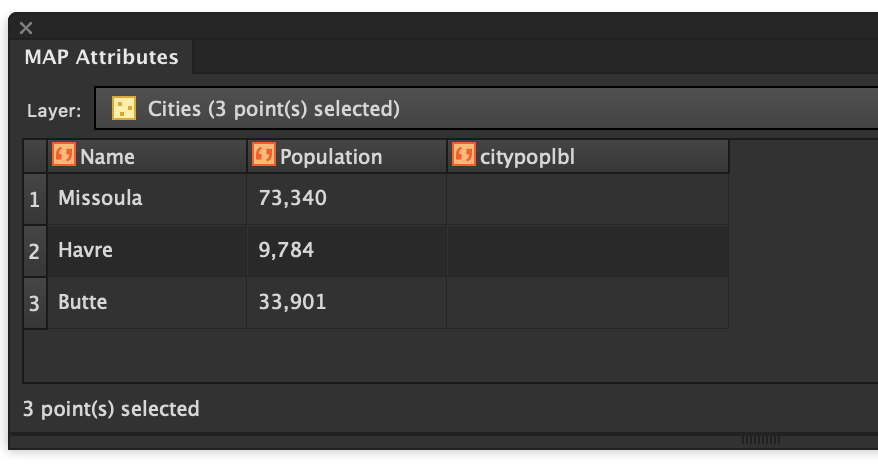
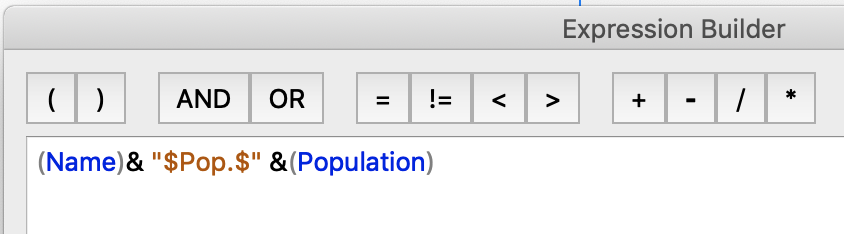
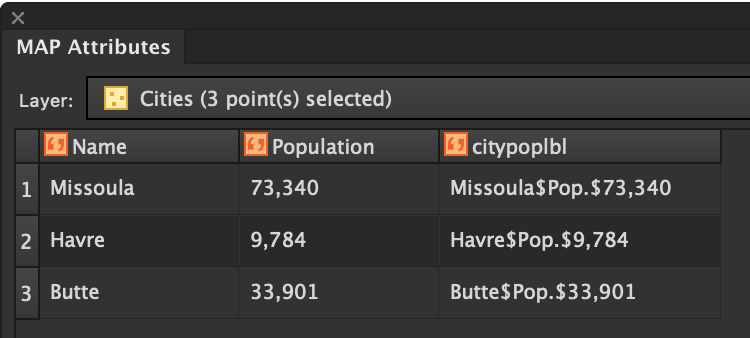
1. Labeling with multiple attribute fields. Sometimes I’ll need to label a set of hundreds of points with multiple attribute fields. MAPublisher can do this easily enough, but I often don’t want them to be broken up into separate text objects. Aligning and moving them around accurately can be quite a chore. Luckily, it’s easy enough to concatenate attributes together into a new field and then label the points with that field. Other text can be added in as well. For example, to concatenate The Name field and Population field together into a newly created citypoplbl field, along with some other text (more on this later), we could do the following:

(Name)& "$Pop.$" &(Population)

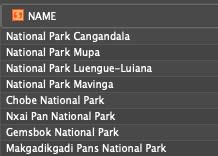
to get:

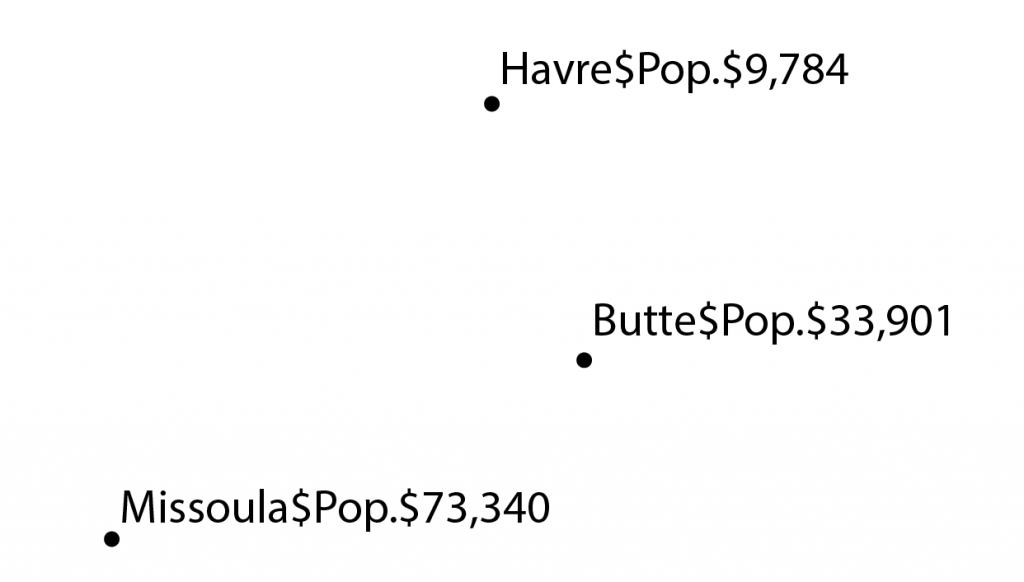
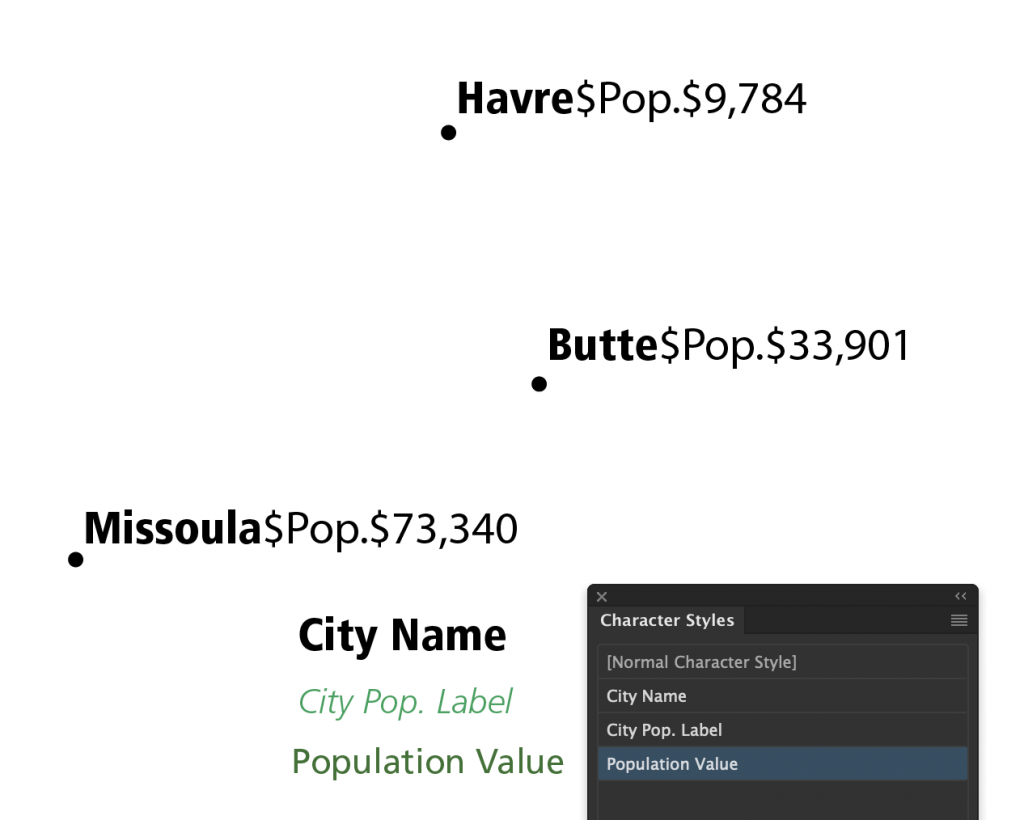
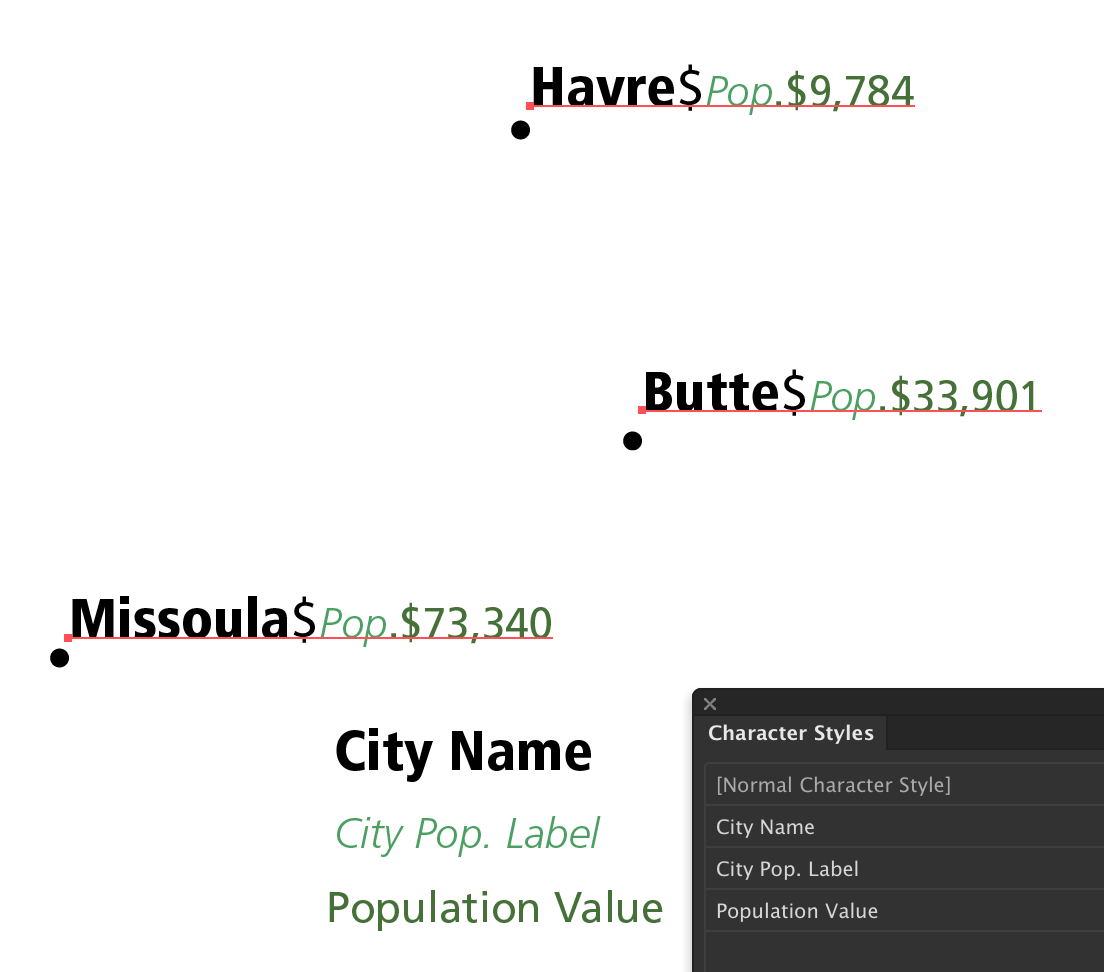
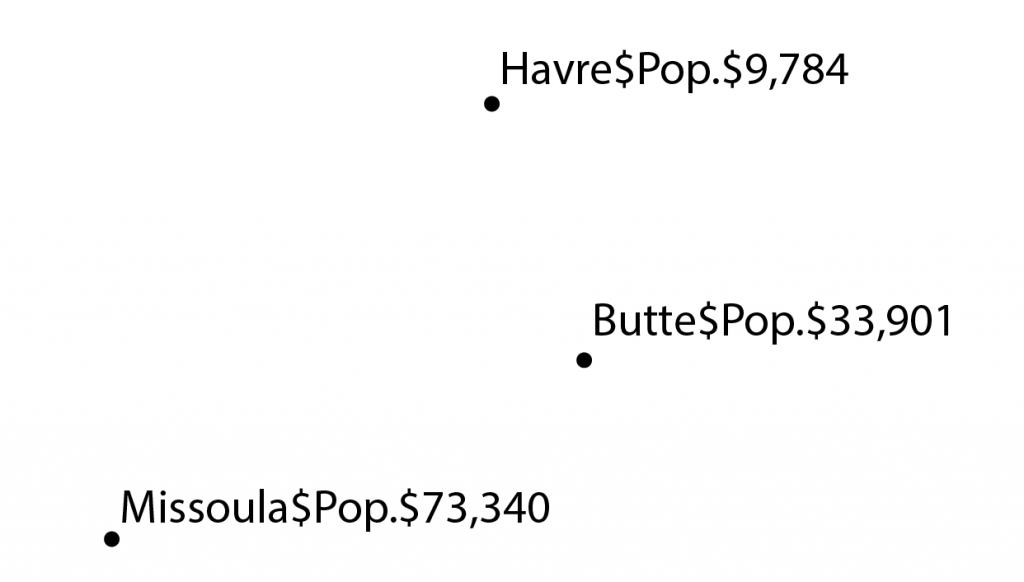
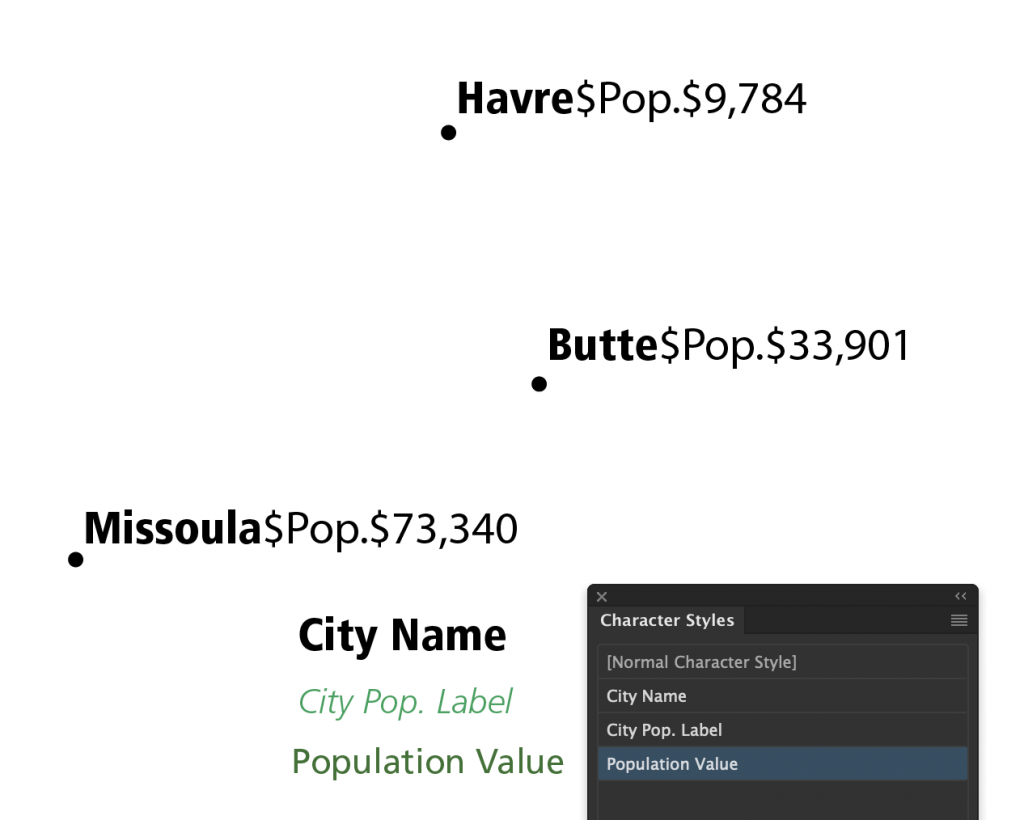
Now we can use MAPublisher to label with the citypoplbl field:

2. Batch mode? This example with only three points would be simple enough to manually adjust character styles to each bit of text that we want–but what if this was a map with 2,000 labels? The tedium would be untenable, and i’d likely revert to separate point text objects for each attribute so they could be styled individually, but then I’d be dealing with alignment issues.. So, what if there was a way to target parts of the point text object string and apply a character style to just that part? Well, dear map nerd, your script has arrived. Read on!
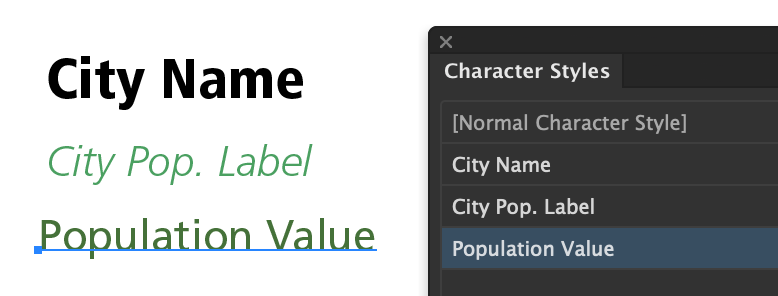
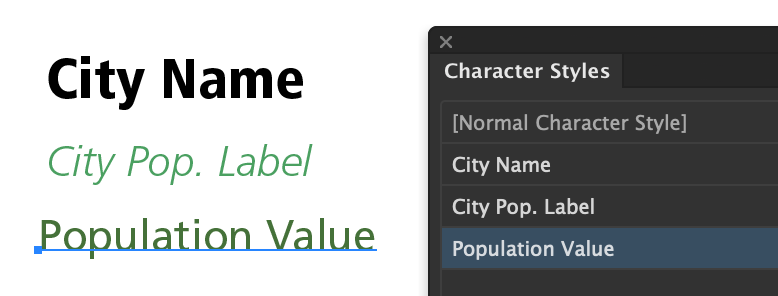
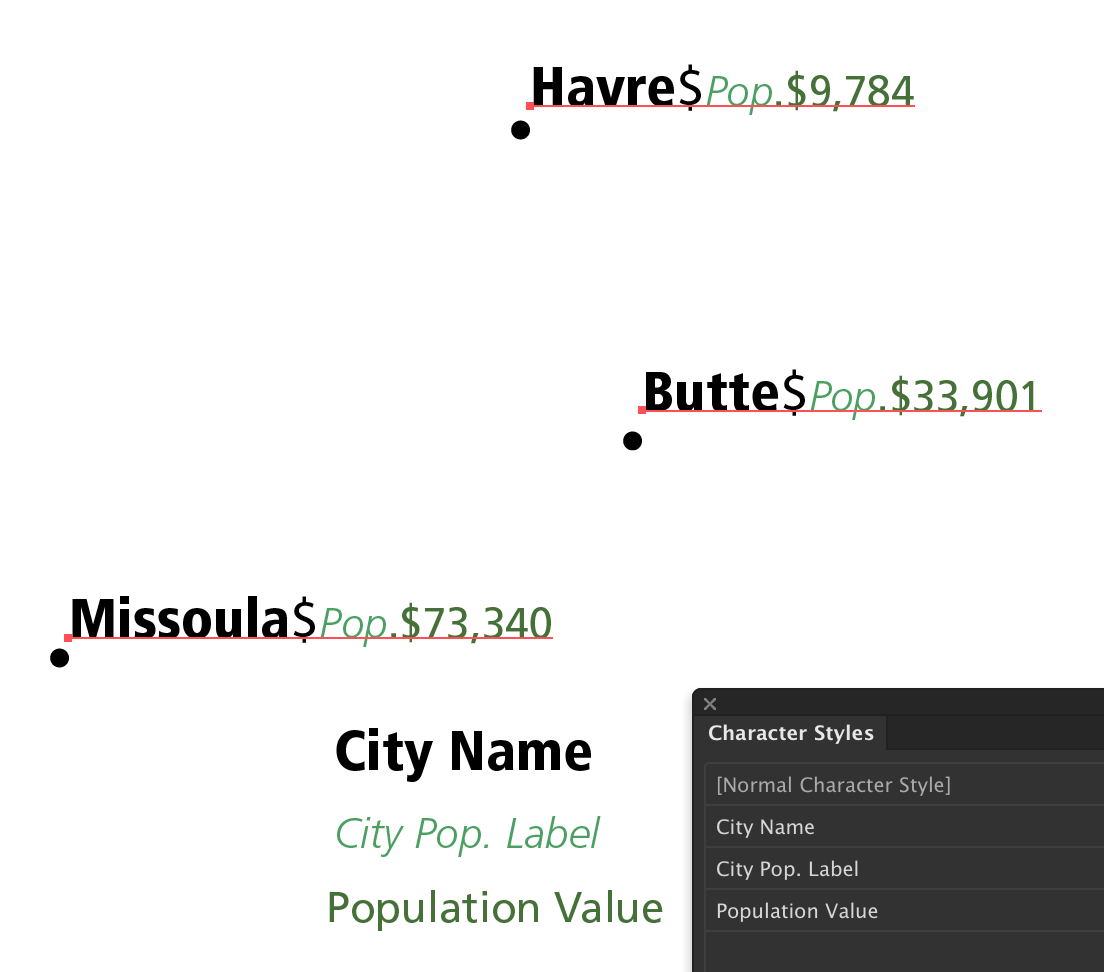
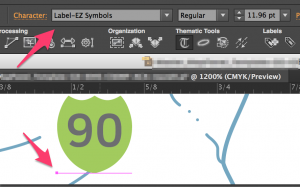
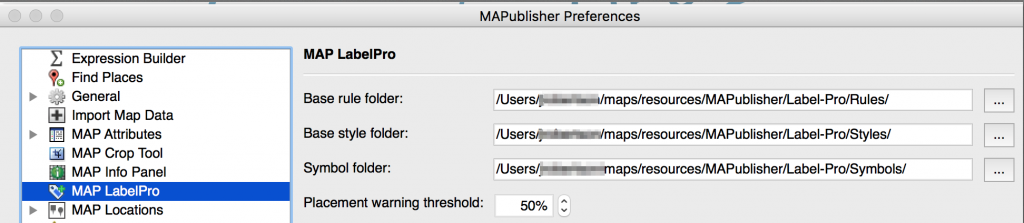
3. Using the Batch Regex Character Style replace script. Once you get the apply_Style_With_RegExp.jsx script from the git repo, put it in a location that is accessible, or in the .../Scripts/ folder of your illustrator installation. Make some Character styles that you want to use:

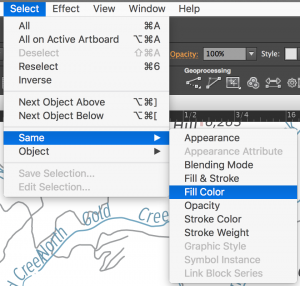
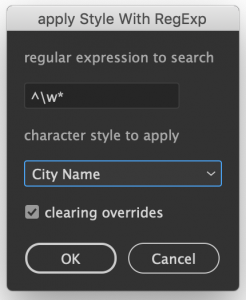
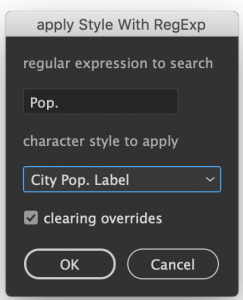
Select the text objects that you want to target with the script and run it. You’ll be prompted for a regular expression to search with, and a dropdown list of the document Character Styles to apply one to the text found with the regex pattern. This will work with any regular expression, but to make this easy to target, we’ve put ‘$’ into our label string so we can easily target each part of the label string.
Regular expressions are so powerful. I find them totally infuriating sometimes, but when they work, they can save you heaps of time with data processing and now with styling maps as well. regex101.com is an invaluable tool for testing and learning regular expressions.
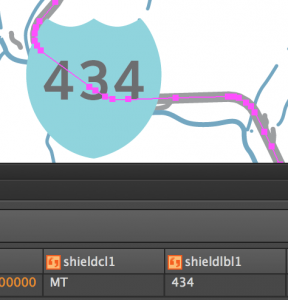
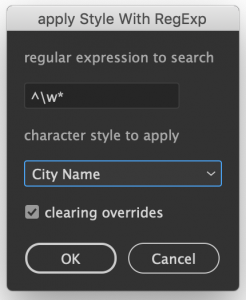
So, first we want to style all of the city names with the City Name Character Style. We’ll use ‘^’ to search from the start of the string, ‘\w’ to look for any word character, and then ‘*’ to find as many word characters as we can. Since we have a non-word character, ‘$’, after the City Name, the search will find all of the city names and nothing else:

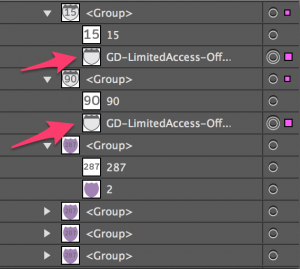
We see that we’ve applied the ‘City Name’ character style to those parts of the string:

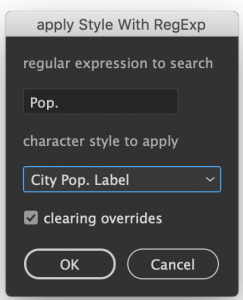
Now to style the ‘Pop.’ bit. We could use a really fancy regular expression to find all characters between ‘$’ and ‘$’, but since we know they are all ‘Pop.’ in this case, we can just search for that:

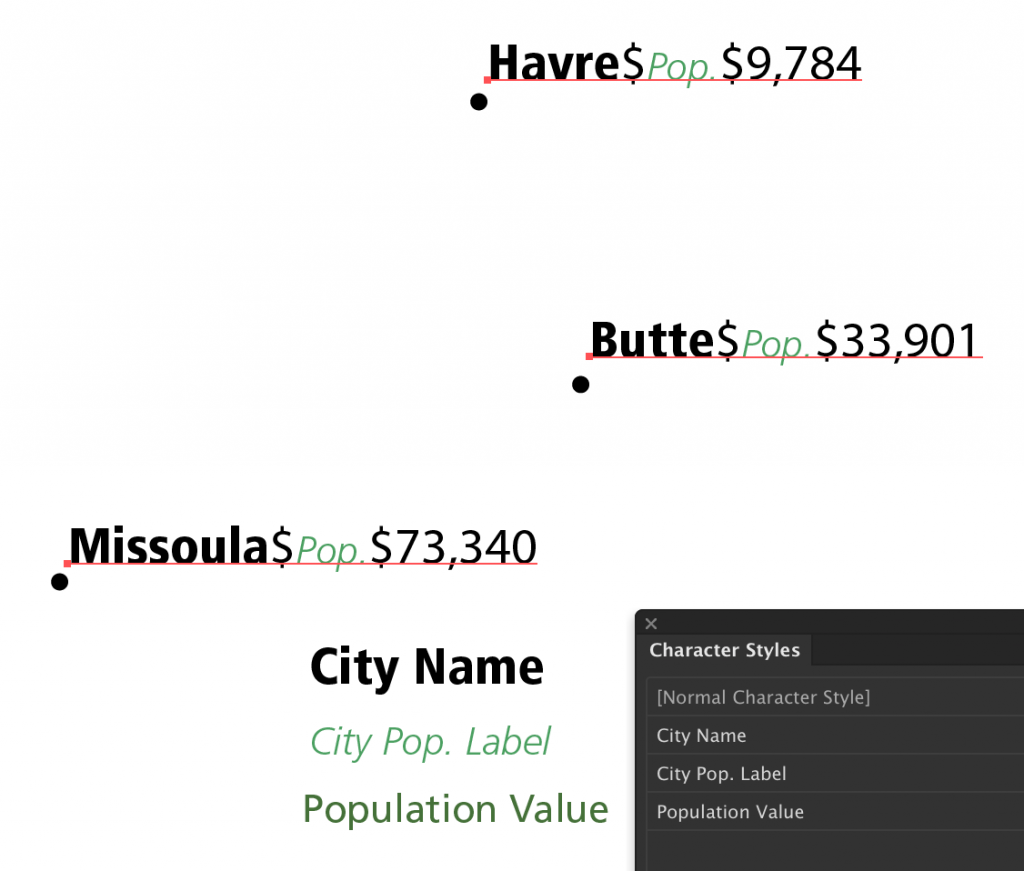
success!

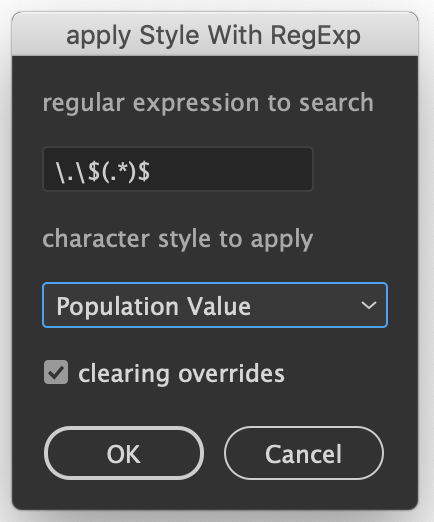
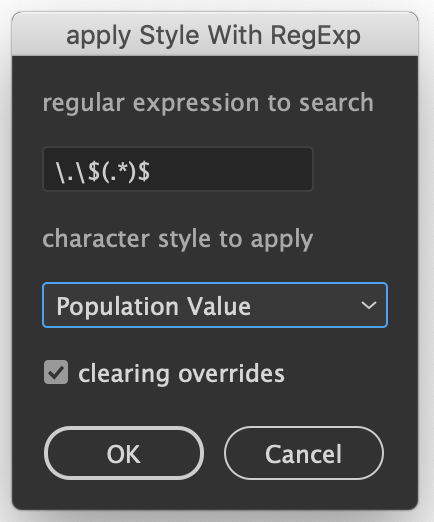
Now for the population value. This regular expression is pretty ugly and I’m sure it could be done more efficiently, but it works. In hindsight, using ‘$’ for the ‘catch’ character is not ideal because it also means ‘end of string’ in regex.
\.\$(.*)$
\. #literally match a period
\$ #literally match a dollar sign symbol
(.*) # '.*' #any number of any characters # '()' used to make this the pattern to actually match
$ #target the end of the string

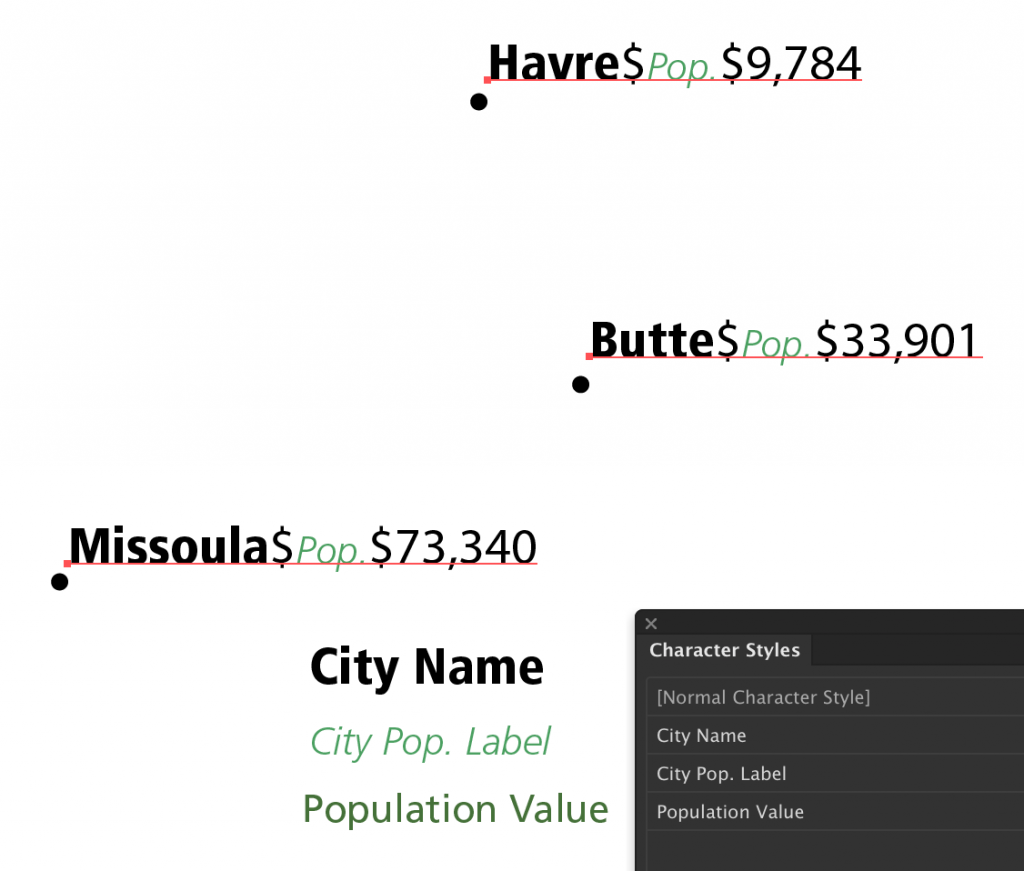
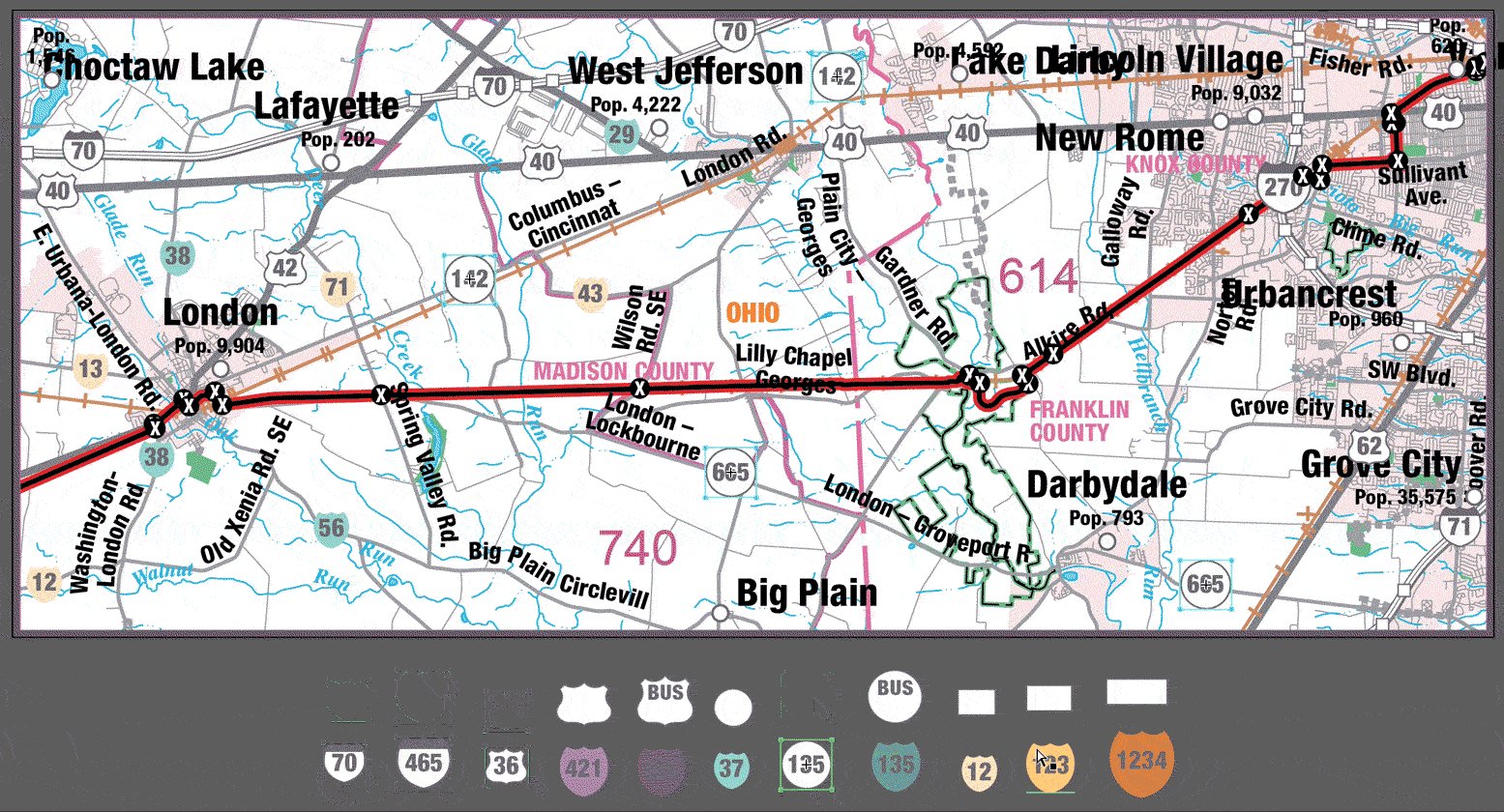
And now we’ve got all three parts of the label styled with our three separate character styles:

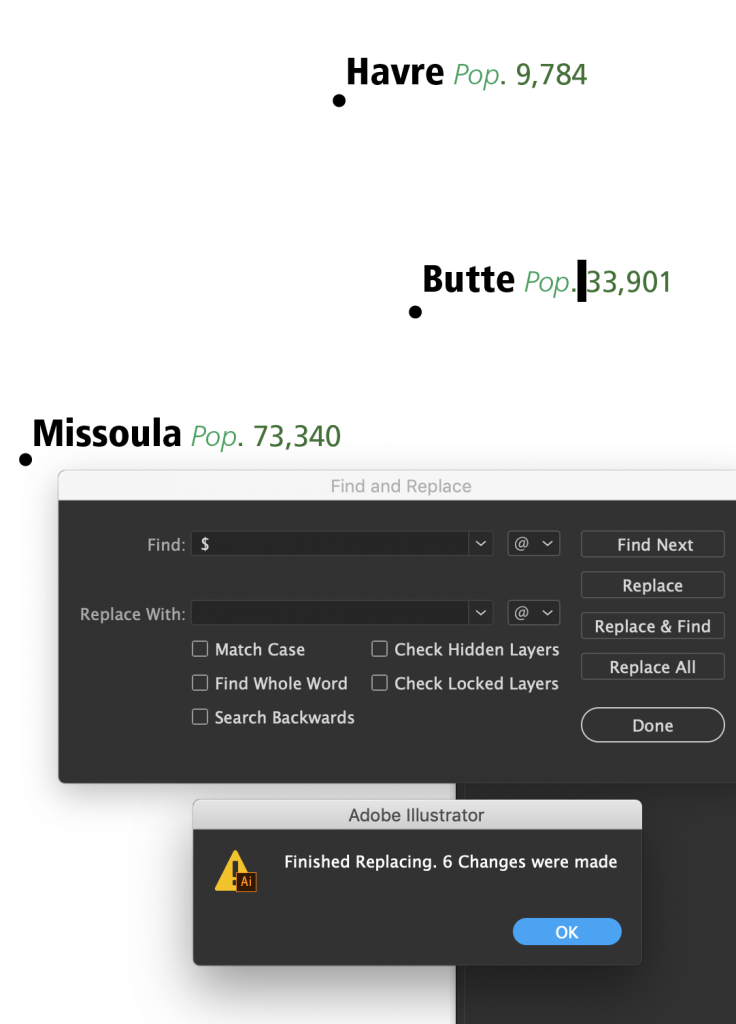
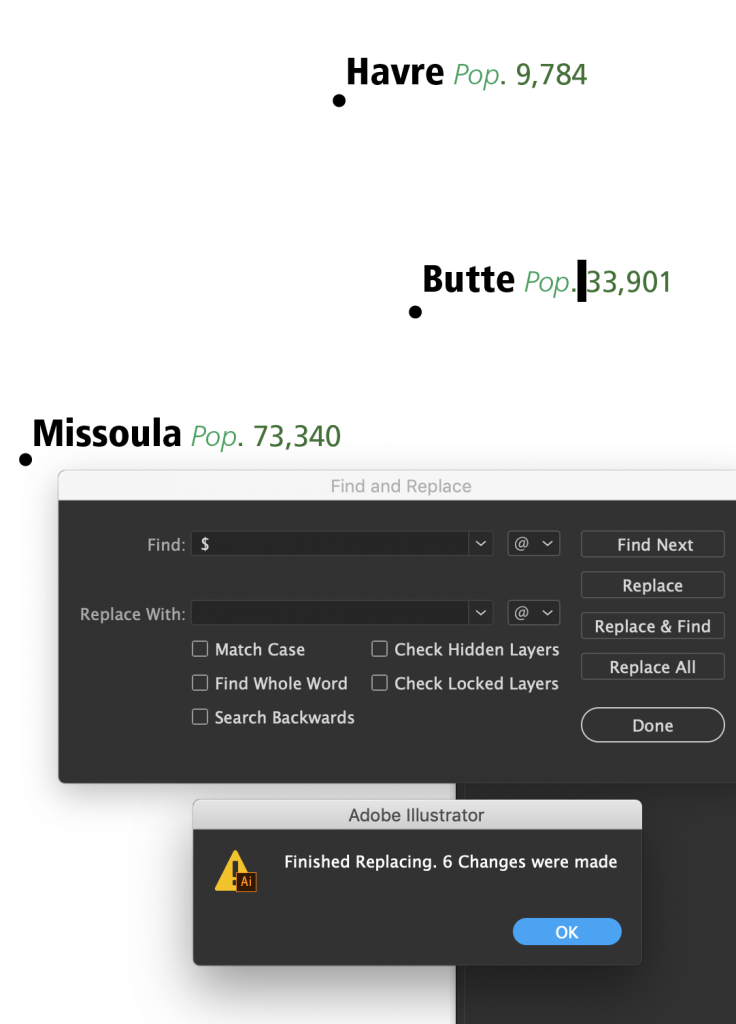
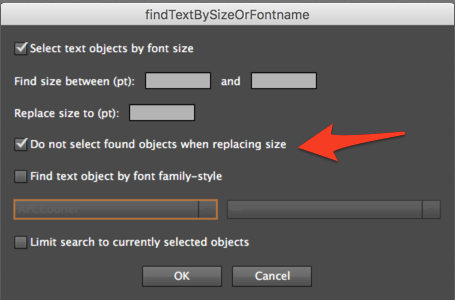
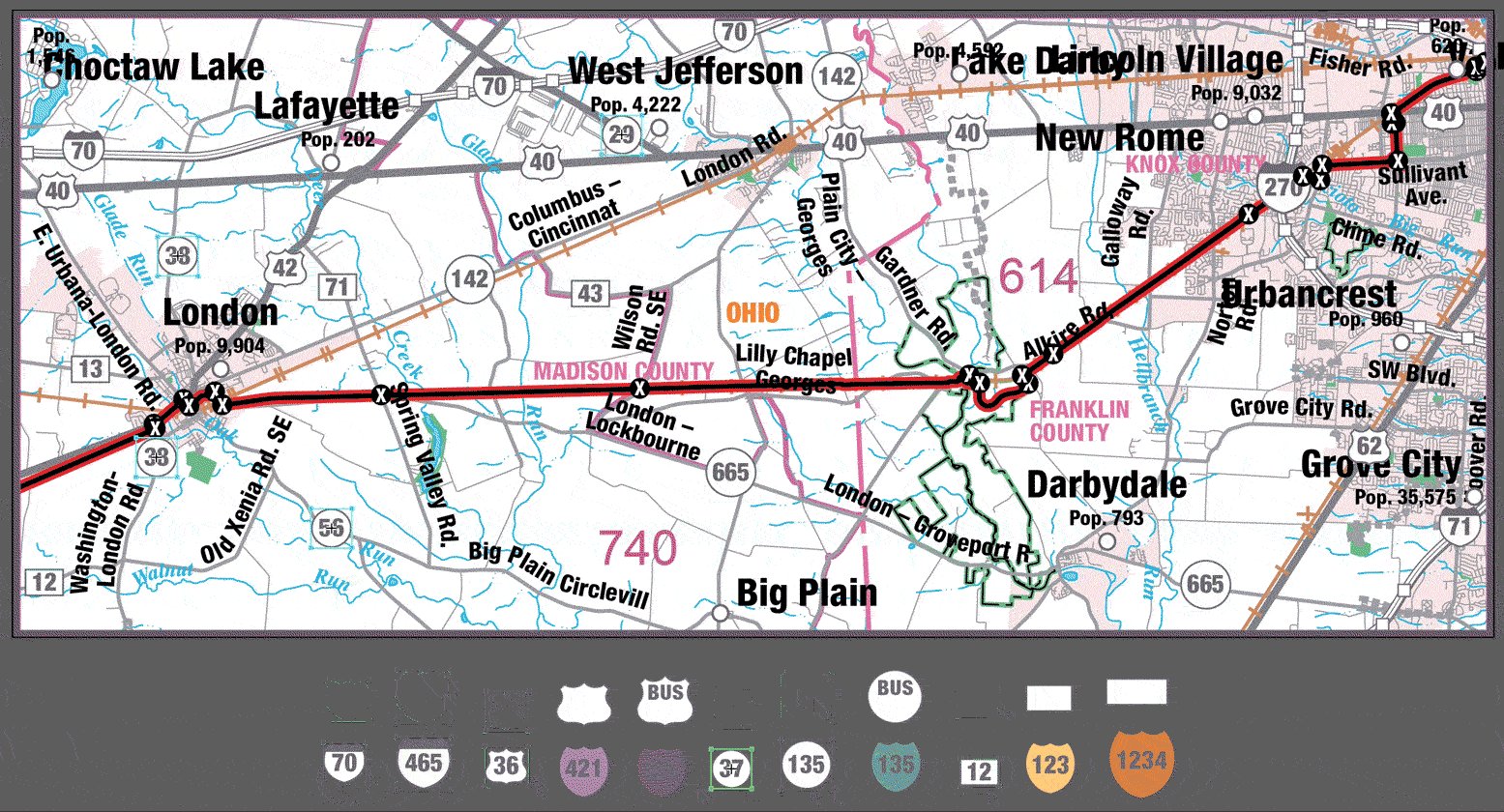
4. Replace the dollar signs. Finally, use the standard Illustrator Find and Replace tool to replace the ‘$’ symbols with normal spaces:

Map on! Once again, many thanks to the talented and generous @shspage_en for working on this script with me.
TLDR and scrolled to the bottom–link to the script





























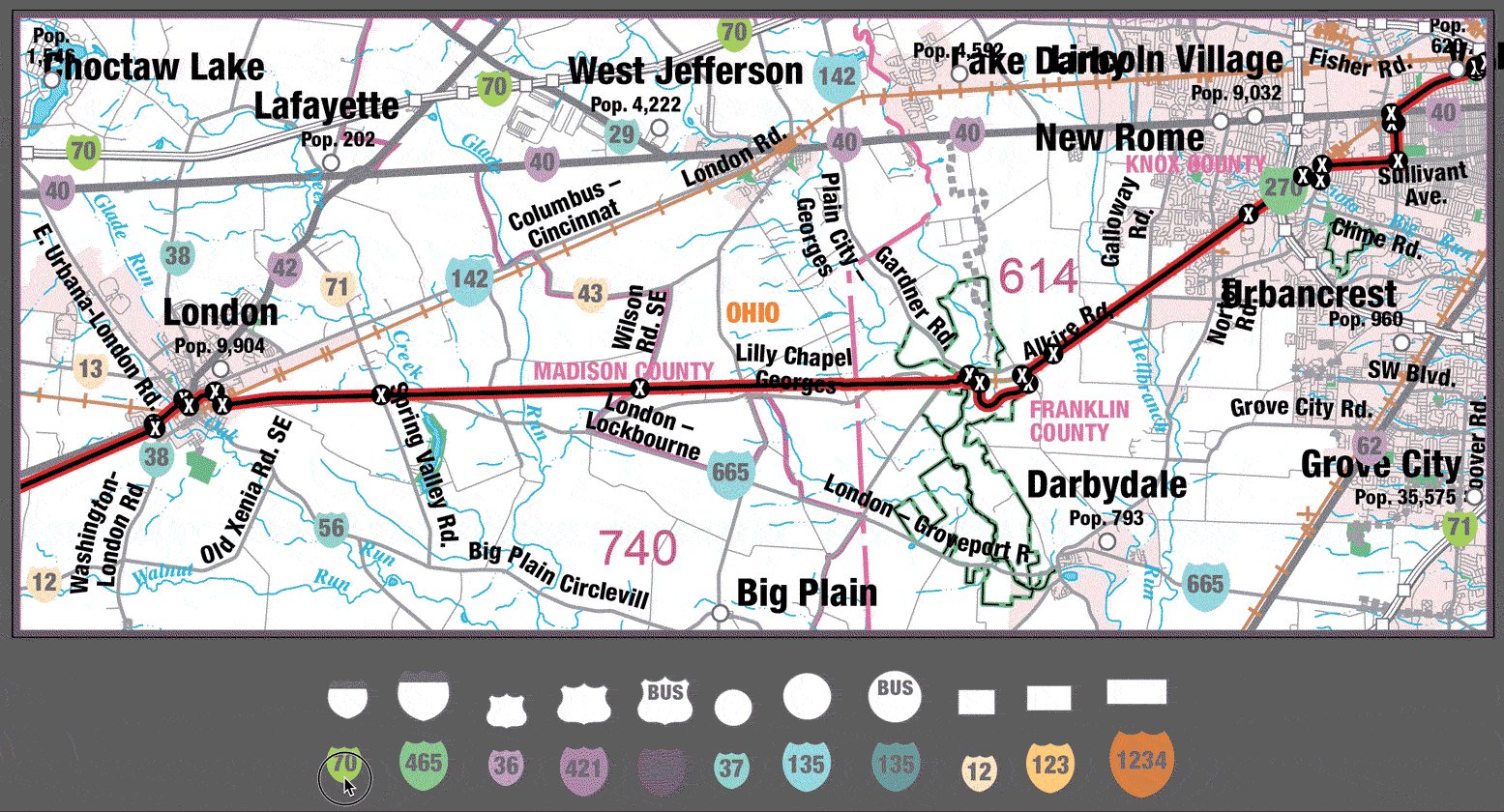
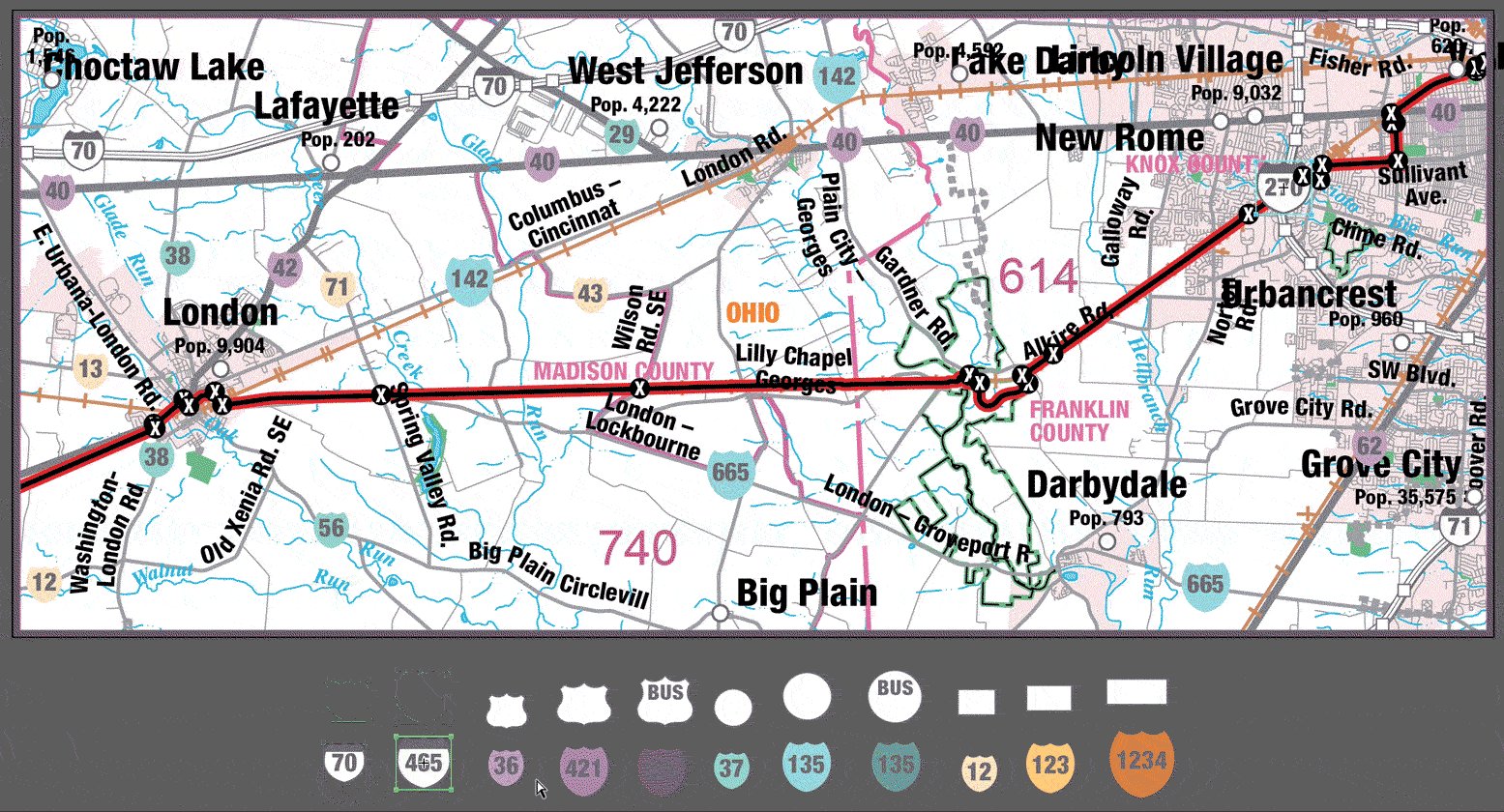
 Name it something that you will recognize. I’ll name mine ‘aca_shields_cmyk.lsf’
Name it something that you will recognize. I’ll name mine ‘aca_shields_cmyk.lsf’