I just installed a Propex HS2000 heater in my truck camper and fired it up for the first time yesterday. The fan noise is a little louder and hi-pitched than I thought it would be, but it seems to sip propane pretty slowly and draws 1.8A @ 12v when running. It’s exciting to have warm air flowing in the camper!
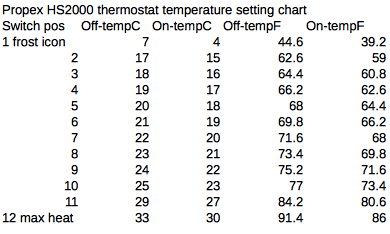
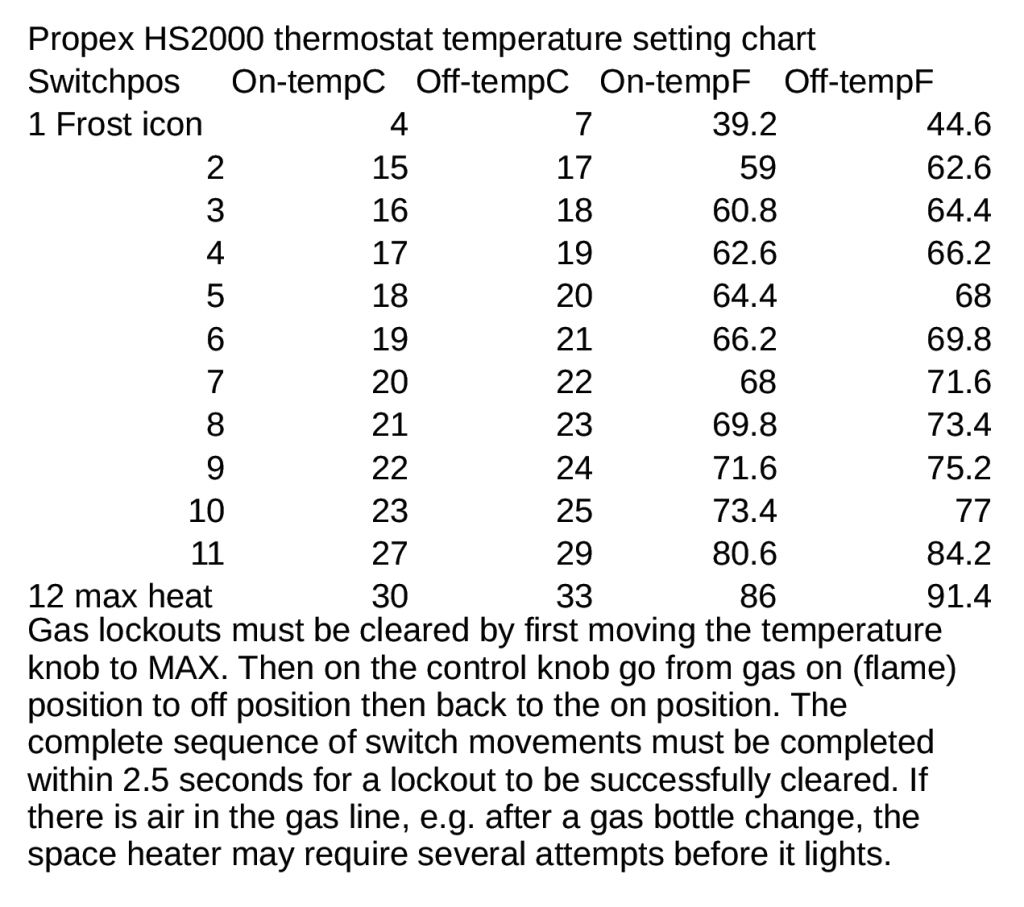
One of my goals for the heater is to be able to keep the camper from freezing while i’m out all day doing an activity in cold weather, but not burn a ton of fuel in the process. Luckily, it looks like the thermostat that comes with the unit has a wide range of settings to allow it to maintain an indoor temp minimum of 39.2 degrees F. (4 degrees C). I’ve mounted a second thermometer with a temperature probe set right at the thermostat in order to see what the comparison is between the two. Here’s the chart for the temperature settings. I’ll report back later after some more use.
| Propex HS2000 thermostat temperature setting chart | ||||
| Switch pos | Off-tempC | On-tempC | Off-tempF | On-tempF |
| 1 frost icon | 7 | 4 | 44.6 | 39.2 |
| 2 | 17 | 15 | 62.6 | 59 |
| 3 | 18 | 16 | 64.4 | 60.8 |
| 4 | 19 | 17 | 66.2 | 62.6 |
| 5 | 20 | 18 | 68 | 64.4 |
| 6 | 21 | 19 | 69.8 | 66.2 |
| 7 | 22 | 20 | 71.6 | 68 |
| 8 | 23 | 21 | 73.4 | 69.8 |
| 9 | 24 | 22 | 75.2 | 71.6 |
| 10 | 25 | 23 | 77 | 73.4 |
| 11 | 29 | 27 | 84.2 | 80.6 |
| 12 max heat | 33 | 30 | 91.4 | 86
|
and a little printable image:

UPDATE 06/2020:
The propex has been running pretty well. I have trouble sleeping with it when it kicks on and off in the night, but I’ve resorted to just more covers at night and then reach out of bed to switch it on in the really chilly morning hours. Overall its been really nice. I wish the fans were not as high-pitched. I also had a gas lockout once and was out of cell service, and didn’t have the manual so I didn’t know how to clear the lockout. I have the propex hooked up though a normal regulator to a 4-way splitter that then servers a gas stove, the propex, and a quick-disconnect line to the outside. When the stove kicks on sometimes the propex will switch the gas off (green light goes off), but then typically resumes once the gas pressure evens out (I think). Not a big issue, but it’s important to know how to clear a gas lockout state. I’ve appended the lockout clearing info to the printable temp setting image:

































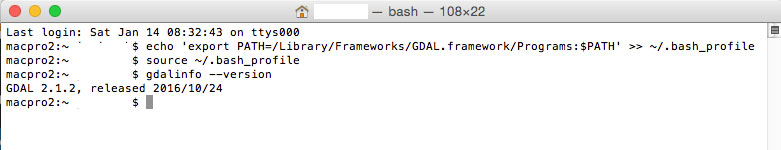
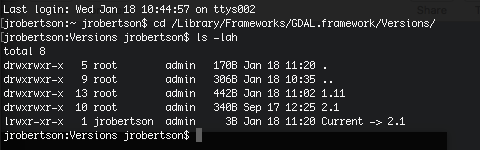
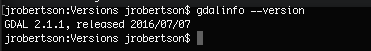
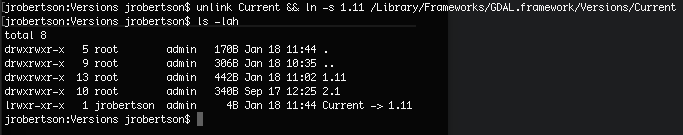
 should be 2.1.x, the same as the symlink.
should be 2.1.x, the same as the symlink. as expected, we only have the OpenFileGDB driver.
as expected, we only have the OpenFileGDB driver.







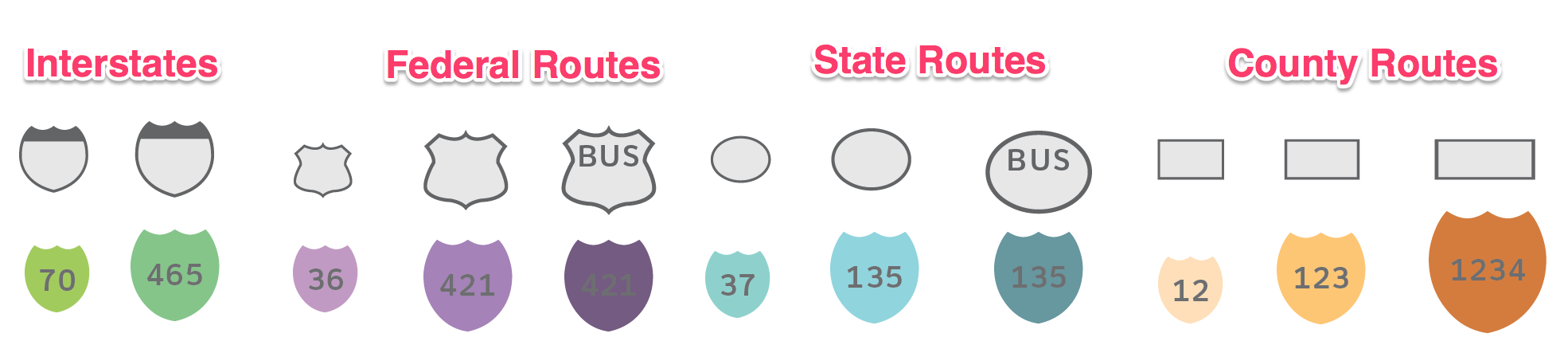
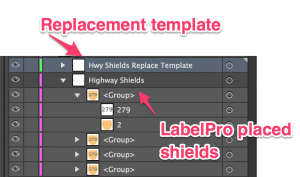
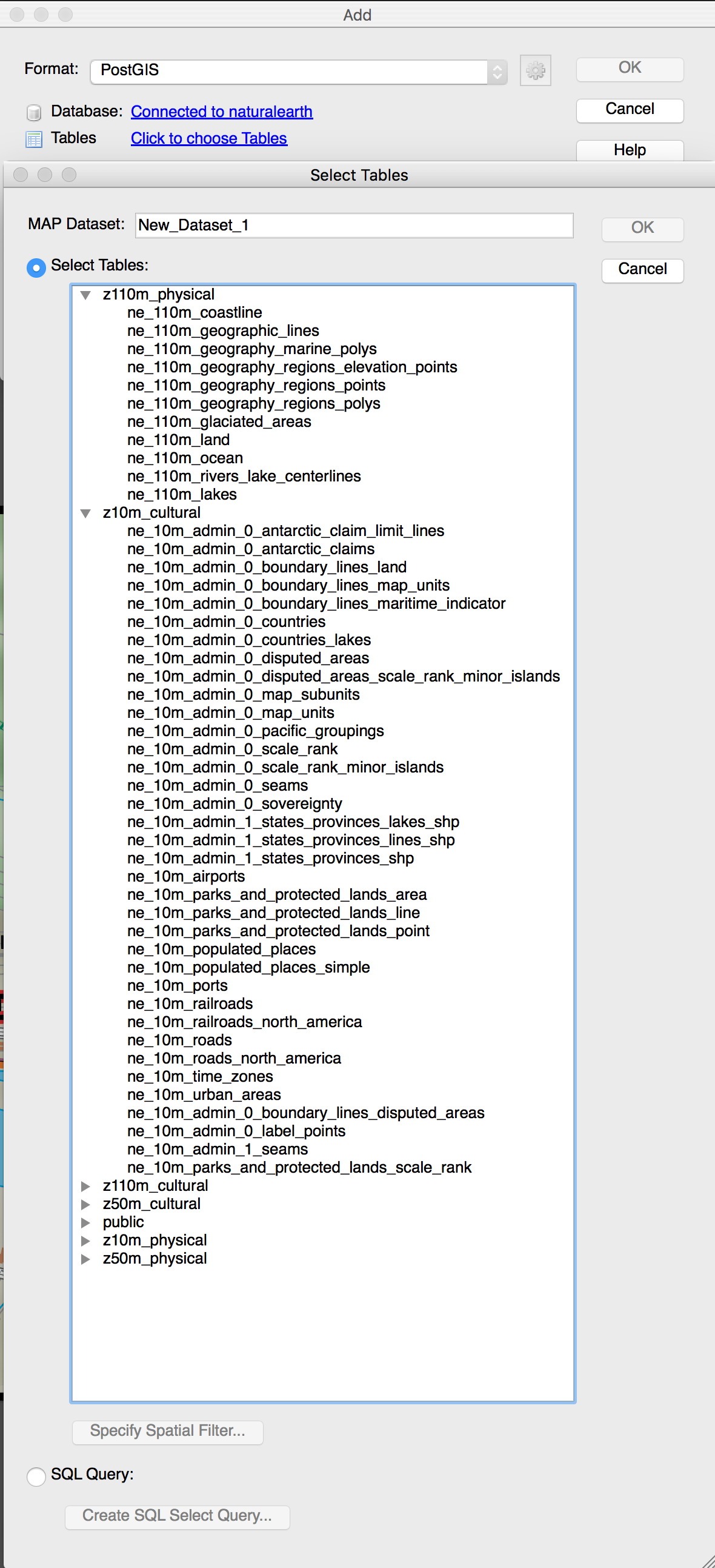
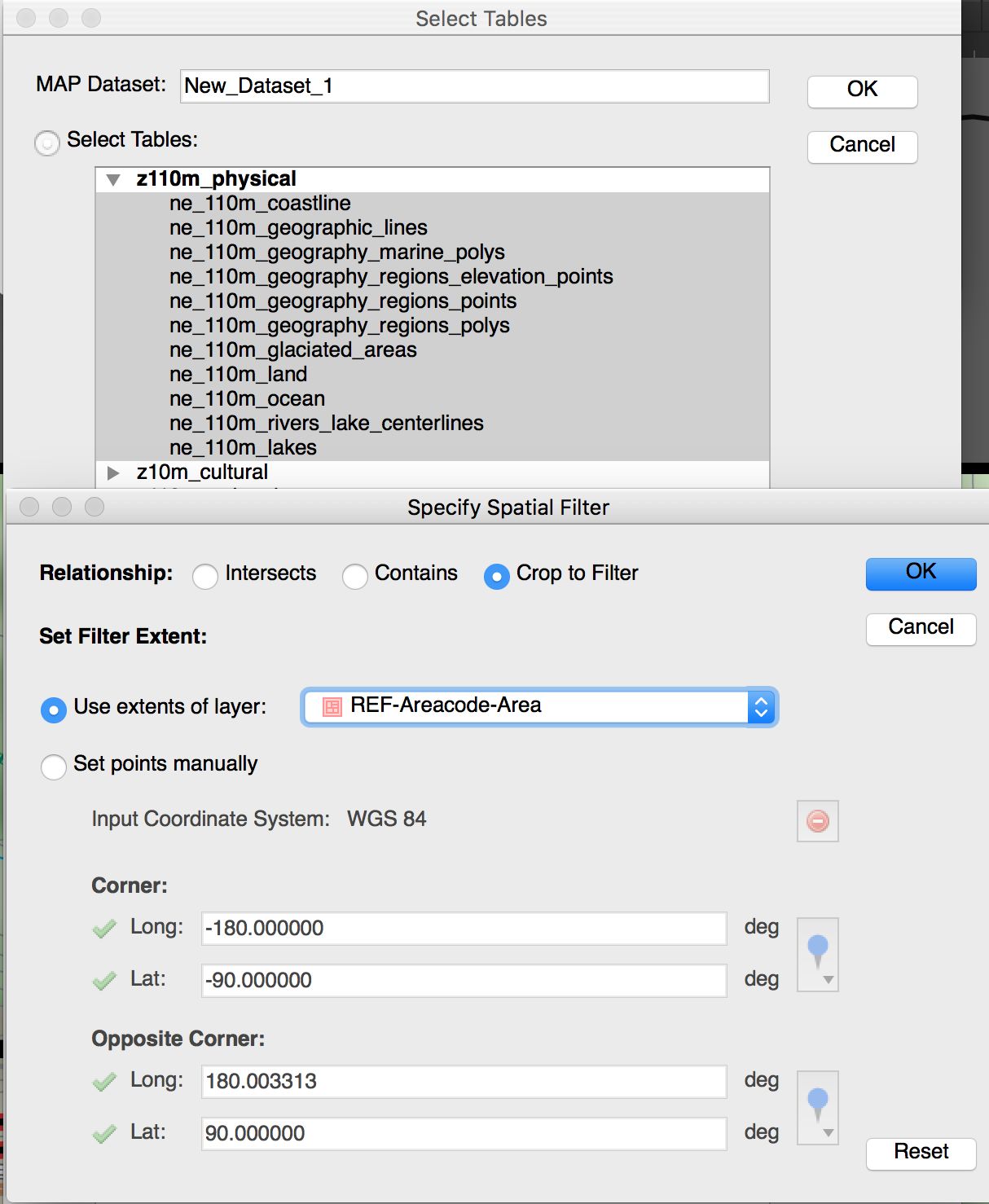
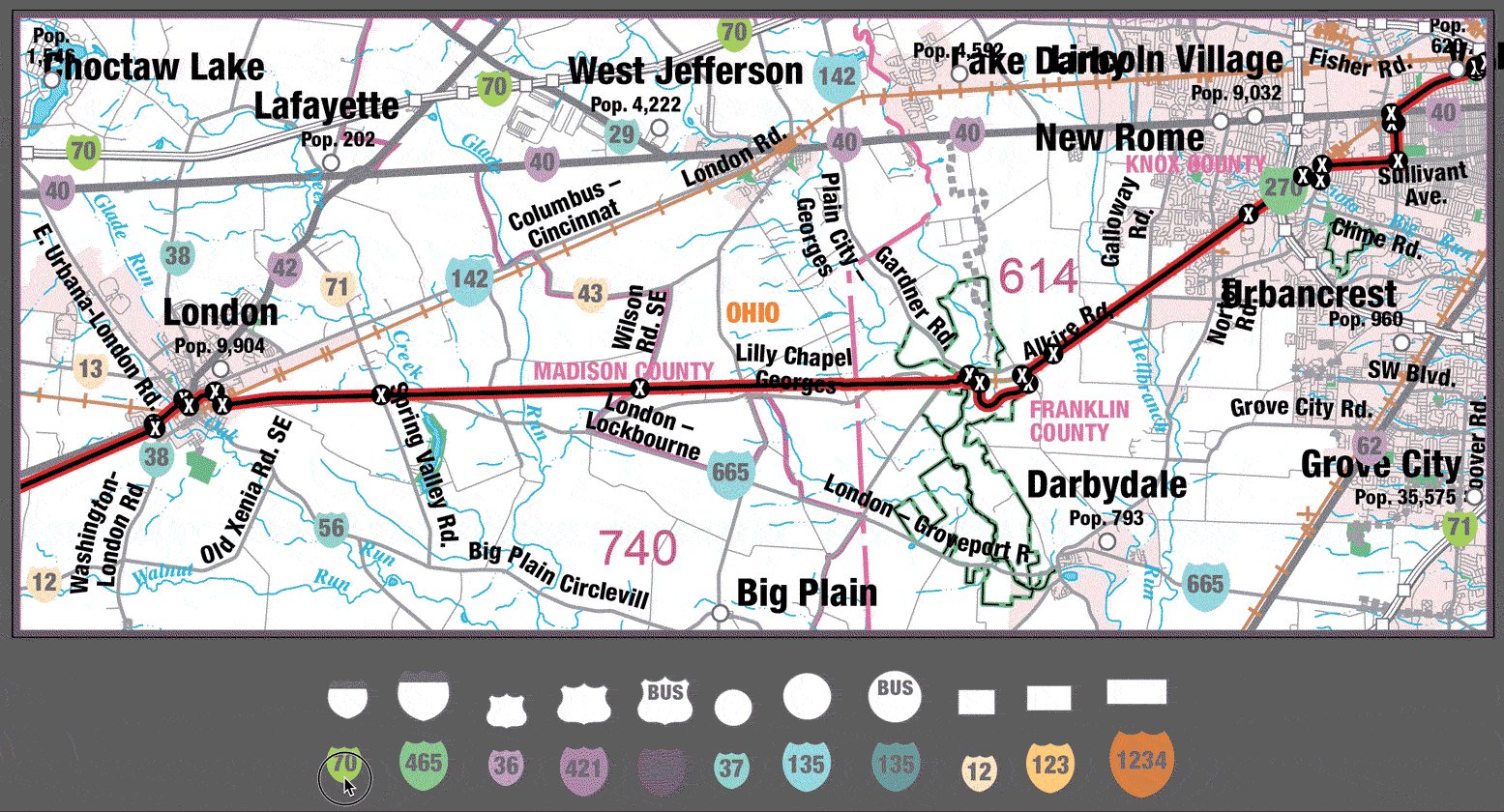
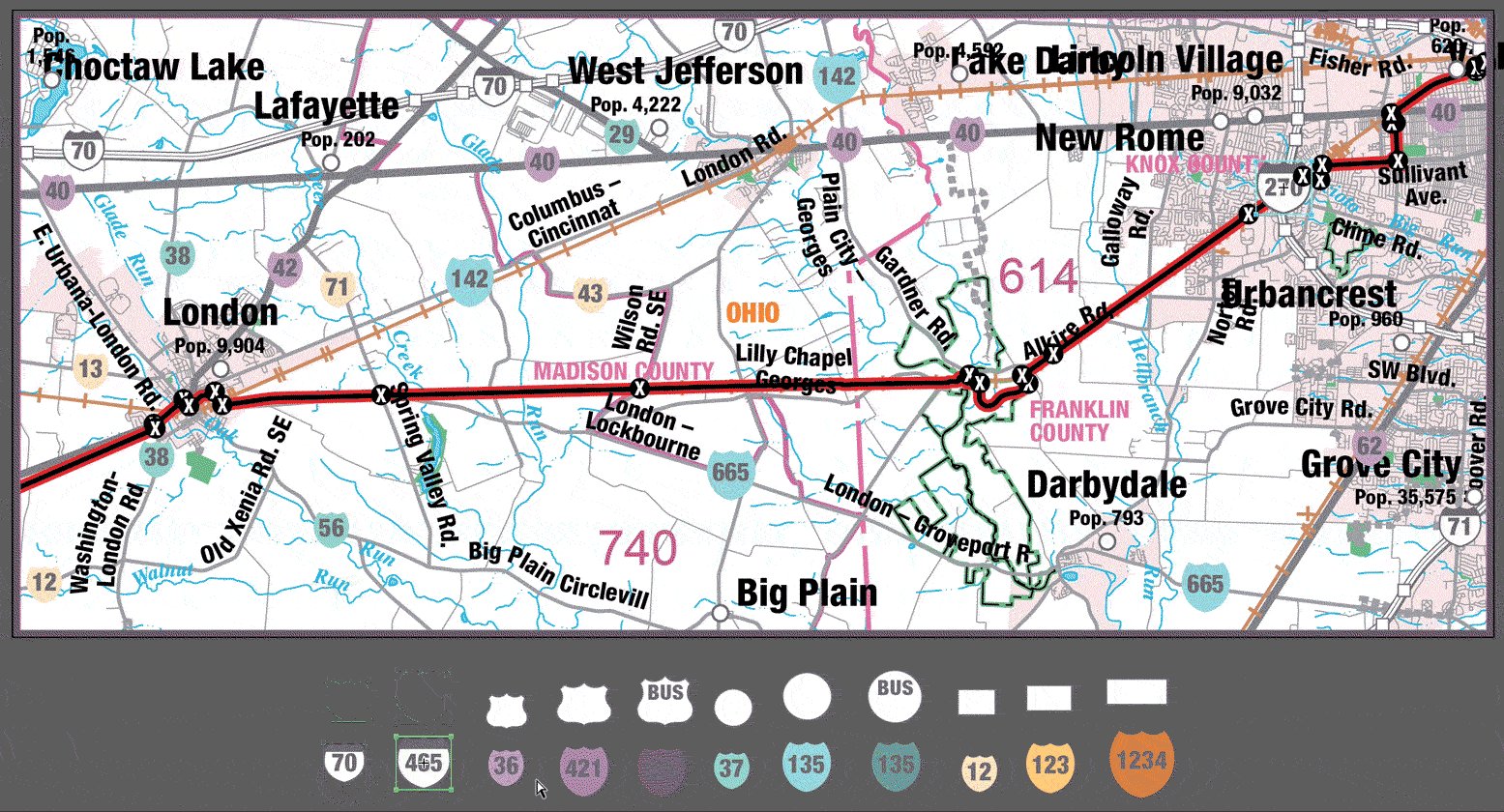
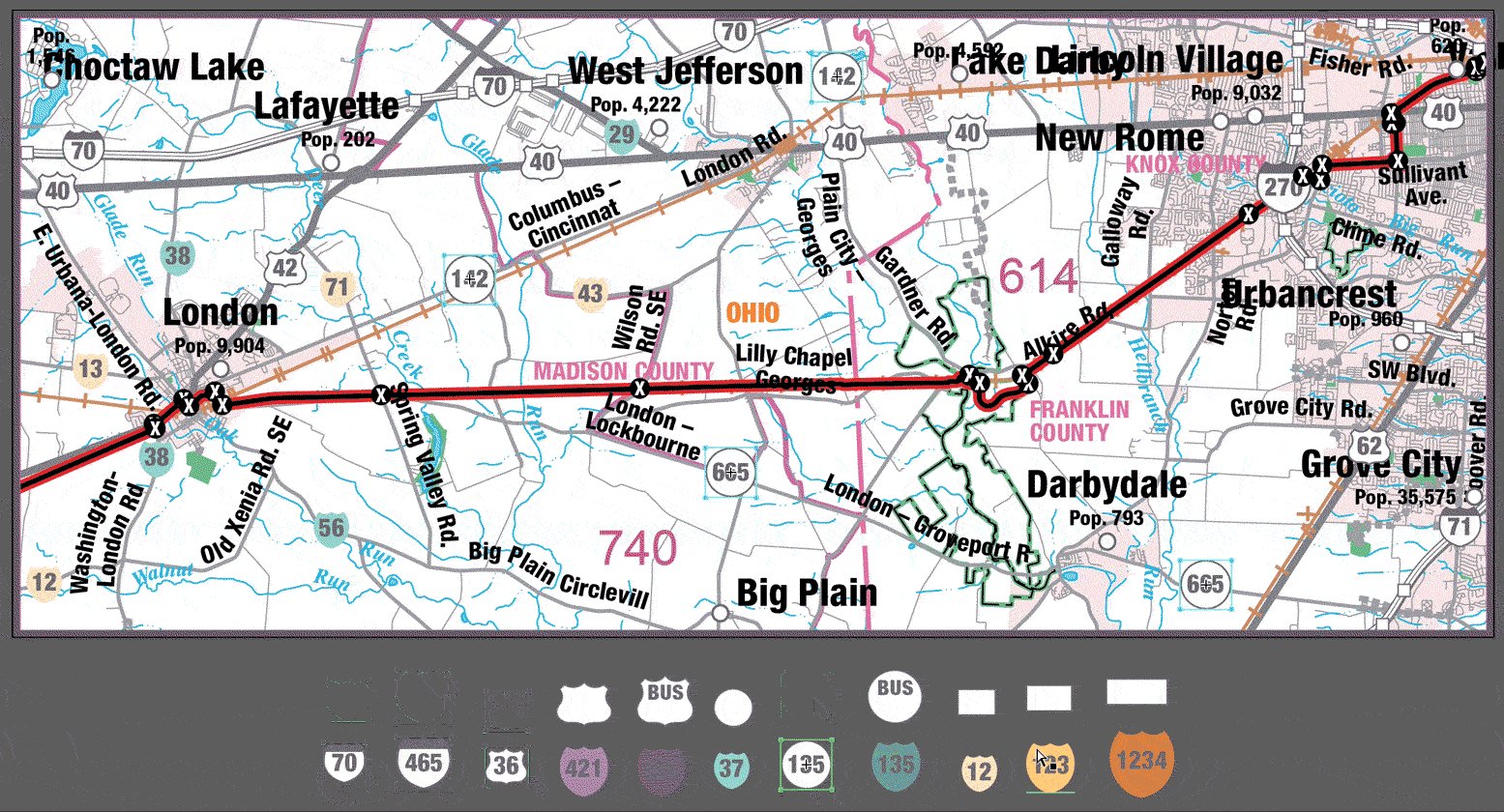
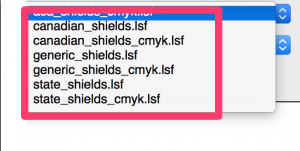
 Name it something that you will recognize. I’ll name mine ‘aca_shields_cmyk.lsf’
Name it something that you will recognize. I’ll name mine ‘aca_shields_cmyk.lsf’